流行 CSS 預處理器:Sass、Less 與 Stylus
什麼是 CSS 預處理器CSS 預處理器是一種工具,使用專門的語法來生成 CSS 樣式表。市面上有許多 CSS 預處理器可供選擇,它們通常會提供一些純 CSS 中沒有的功能,例如變數、混入、巢狀選擇器等。這些功能可以使 CSS 結構更易讀、更易於維護,並提高開發效率。

從 <a> 連結的 Love Hate 看 CSS 的從普遍性到特定的樣式覆蓋原則
2013 年我在澳洲珀斯,出席大洋洲職業技能競賽友誼賽,選手寫的 連結中的 hover 及 active 沒有按需求生效。然後澳洲的網站專家和我說,你不知道 Love Hate 嗎?真不知道呢。

CSS 的 147 個有名字的顏色及 Rebecca Purple 的由來
我喜愛的顏色中,有 RebecaaPurple 紫色。這個紫色 RGB 碼是 #663399,容易記,是我由細到大最常使用的紫色。而這個顏色名稱的由來,是一位稱為 Becca Meyer 的小女孩,她最喜愛的顏色就是這款 #663399 紫色。

keep-all 断词换行规则的两个使用案例分享(含实践)
背景图片来源: Saeedworks前段时间我对网页的断词换行规则做了一次深入的学习,当时我对一个不常见的规则word-break: kepp-all;感到疑惑,想象不到什么情况下该使用它。这几个月以来我一直带着这个问题来工作,刚好发现了这个规则的两个适用场景,于是写下这篇文章来做记录。

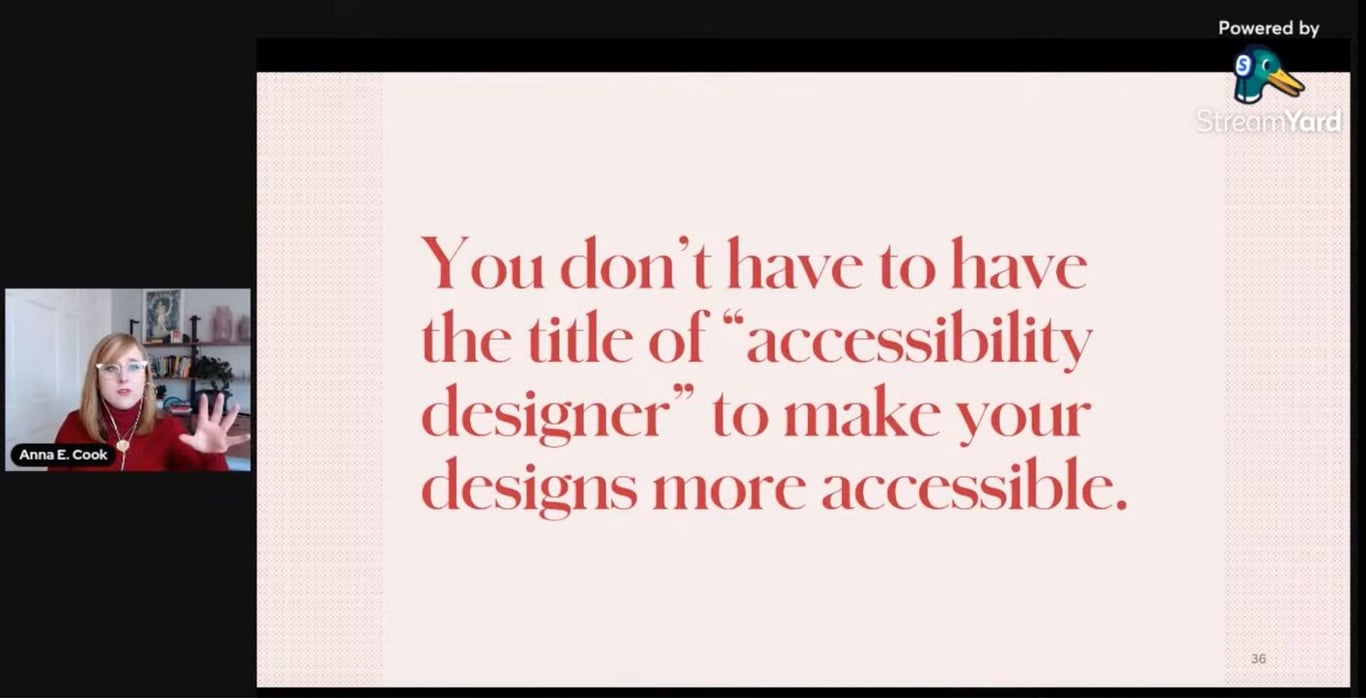
2022 Week 1|網站開發好連結分享|無障礙設計、CSS 樣式與無障礙、動態背景庫、console.assert()
其實之前一直都有想將自己的教材轉換成文章及寫本。我亦從 PackPub 轉會到 LeanPub,但礙於一直沒有動力具現化及統籌資料,進展緩慢。慶幸上年來到馬特市後,重拾寫作的動力,也順應將我的英文書撰寫計劃繼續推進,並分別出一本網站前端及一本網站後端的中文書,目標於年底完成。

CSS 樣式星期二|各種文字陰影效果介紹
文字陰影 (text-shadow) 有四個設定,分別是 x-offset 橫向位移、 y-offset 縱向位移、 blur-radius 模糊程序、color 顏色。配合多重陰影及基本前後色,當中的位移、模糊、透明值、顏色色溫等再使用不同組合,可以營造出更多氣氛更多情緒。

CSS | 使用漸變色畫背景紋理
利用各種漸層技巧畫了不同的背景紋理,每個再配合一些方向、顏色、停頓位置等改動,可以舉一反三變出更多紋理用於日常項目中。

CSS 漸變色文字效果製作
這篇講解一下如果配合上 background-clip 來繪製不同的文字顏色特效。這個效果現時在業界很常使用。例如蘋果官網的 iPad Mini 標題等,就是使用這個技術達成。

使用 CSS border-radius 來畫不同的形狀。
我逢星期二會不定期推出 #CSS樣式星期二,介紹不同的 CSS 特效與技巧。在這個網站技術正在佔領各平台軟件界面的年代,用好 CSS 樣式可以使大家事半功倍。

WordPress 修改主題樣式 (style.css) - 常用 4 招教學
建置一個全新的 WordPress 為了版面好看一點,總是會花一點時間在佈景主題上面翻翻找找,挑幾個喜歡的主題預覽看看,總是要試了好幾個主題才會找到一個比較滿意的。可是選擇一個喜歡的主題,卻還是有一點點小地方不滿意,只是想換個顏色大小而已,當選定好這個主題之後,這時候只好修改樣式表才能解決了。




