電子書系列/直式的語法!

多數的繁體中文書都是「直式」文字(日文或韓文也多有直式),在文字的走法是由右至左,橫式則是由左至右!*大量的文字書,我還是習慣讀「直式」,進到電子書的版面,我還是會選擇「直式」來閱讀。
*很早年很早年的中文橫式字是由右至左。
就紙本書來說直式的文字走向,在編輯就有不少細節,像是一到三個的英文縮寫或數字轉正(英文字母多半建議使用全形,但現在的編輯都懶得改全形?)年份、月分、日期改中文(2020=二◯二◯)⋯⋯那麼直式的電子書有什麼細節嗎?
在紙本書裡「把字轉正」這件事在indesign是用字元樣式或段落格式來設定,每設定一種,在電子書的CSS裡就要多寫一種,例如轉正字體是class=”tcy”(多數使用tcy)、明體字可能會是class=”mfont”、粗體字是class=”bold”(或呼叫字體設定)⋯⋯
比如說:
MLB球星大谷翔平本季有望達成50轟50盜前所未有的記錄。
如果你的MLB不用全形、50不用中文在語法裡會是:
<span class=”tcy”>M</span><span class=”tcy”>L</span><span class=”tcy”>B</span>球星大谷翔平本季有望達成<span class=”tcy”>50</span>轟<span class=”tcy”>50</span>盜前所未有的記錄。
除了「文字」上的編輯外(這裡就不在文字編輯贅述了。)在電子書的語法使用就會牽涉到版面邏輯思考這件事。
若要強制直式在電子書裡需要做語法的更動。在.opf的設定在這行
<meta property=”rendition:orientation”>auto</meta>
auto改成portrait
在spine改成「由右到左」的rtl
<spine page-progression-direction=”rtl”>
在xhtml碼裡的<html>中要加進class=”vrtl”。當然CSS裡也要有vrtl這個的設定。在台灣EPUB 3製作指引的範本裡都是寫好的。而上述幾個設定是各自修改的設定。
通常除非委託者要求「強制」直式,我多半不會主動設定為直式,而是把選擇權交給讀者(但目前能流暢橫直切換的閱讀器只有mooink?)
但是在內頁的語法裡,還是必須把「直式」的語法寫進CSS,以免有讀者在轉成直式時版面變成亂七八糟的。(未來的閱讀器也應該都會朝向橫直皆可的方向去更新才是。)
那麼,直式跟橫式的版面思考差別在哪呢?
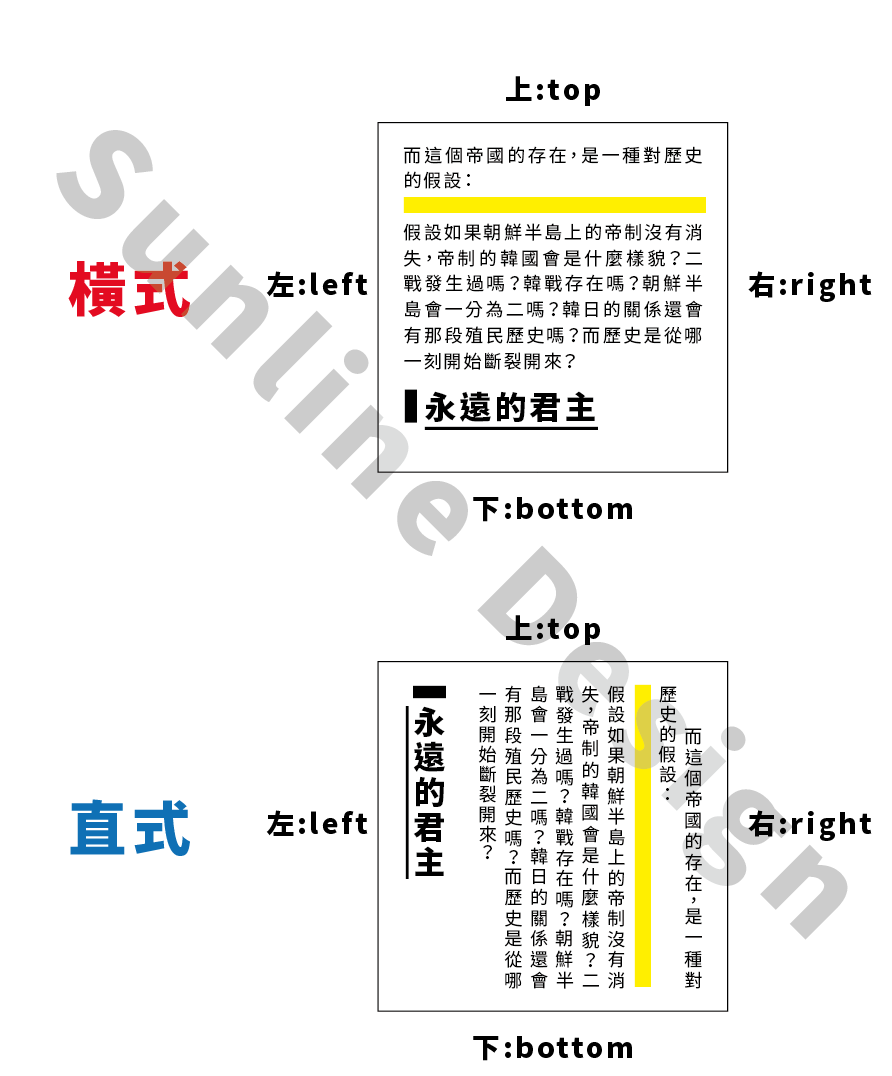
以下圖為例,當我們要設定段落和前段的距離不用<br/>來空,而是用數值來空行,那在CSS裡必須把橫與直的語法都寫進去,

橫式的是「與下方的距離」,而直式是「與左邊的距離」語法上就會有bottom與left的差異;像「永遠的君主」這一行在「永」前加了色塊,在文字加了線:
橫式的思考是永的「left(左邊)」加色塊、永遠的君主的「bottom(下方)」加線;直式的思考是永的「top(上方)」加色塊、永遠的君主的「左側(left)」加線。
「版面」的上下左右是固定的,當文字轉直時,所有版面的裝飾都必須思考它們與版面上下左右的關係去設定橫式(.hltr)與直式(.vrtl)的語法。
委託者跟我說有些電子書製作者在「直式」的設定還要另外加錢(找我不用啦XDDDD),多數的時候純文字書的確都要把「直式」的語法一起寫進去(不然讀者改直式真的會是災難),但跟紙本書一樣,有些書不適合直式閱讀,那麼也就沒有必要做直式的設定了,例如:數字非常多的、台文書(羅馬字多)都不適合直式閱讀!
至於CSS語法怎麼寫?如果你略懂略懂,寫不出來的可以問ChatGPT,不過你要有基礎概念就是了。XDDDD
圖:20240603GoToBusan,海東龍宮寺的牌匾就是左到右的橫書。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!




- 来自作者
- 相关推荐